WPBakery Page Builder offers an efficient solution for page building on WordPress. This plugin uses a range of “Content Elements” as building blocks for website design. Other page builder plugins may refer to these blocks as modules or widgets. However, WPBakery refers to them as “Content Elements.” These elements can be used on any page to create amazing sites.
Recently a few WordPress users asked us if they could use Gutenberg Blocks in WPBakery page builder.
One user asked:
Hi I have a question regarding PostX blocks. Is it compatible with my website if I have WPBakery as my editor?
Another user had a query:
I wanted to give our news section a sweet new look but I don’t have the option to add a premade block to the news page. Does this work with WPBakery?
To address these, we are introducing PostX and WPBakery Page Builder integration. So, now anyone can use Gutenberg blocks in WPBakery Page Builder.
Stay with us as we explore how to use Gutenberg Blocks in WPBakery Page Builder.
Why Should You Use PostX Blocks (Gutenberg Blocks) in WPBakery Page Builder?
PostX is a convenient plugin designed for Gutenberg post blocks; if you want to make amazing websites. With PostX, you’ll have a wide variety of creative and eye-catching post blocks at your disposal, allowing you to enhance the overall display of your website.
Whether you aim to increase engagement or simply want to make your site more visually appealing, PostX is an excellent choice for any blogger or content creator looking to take their work to the next level. And with its vast range of customization, you can efficiently create visually stunning news/magazine sites in no time.
Don’t miss out on the amazing features of PostX.
And why use it in WPBakery? Because of the convenience PostX provides while creating a page. Create and customize your page, and publish it as a saved template. Then, use the saved template in WPBakery Page Builder without any hassle.
How to Use Gutenberg Blocks in WPBakery Page Builder?
After the successful PostX integration with Divi and Beaver Builder, we are introducing PostX and WPBakery Page Builder integration. Now, you can use any PostX Blocks and other Gutenberg Blocks in WPBakery Page Builder.
Let’s not waste time and show you how easy it is to use Gutenberg blocks in WPBakery Page Builder with PostX.
Video Tutorial
Here’s a video tutorial for using Gutenberg blocks in WPBakery Page Builder to explore it visually.
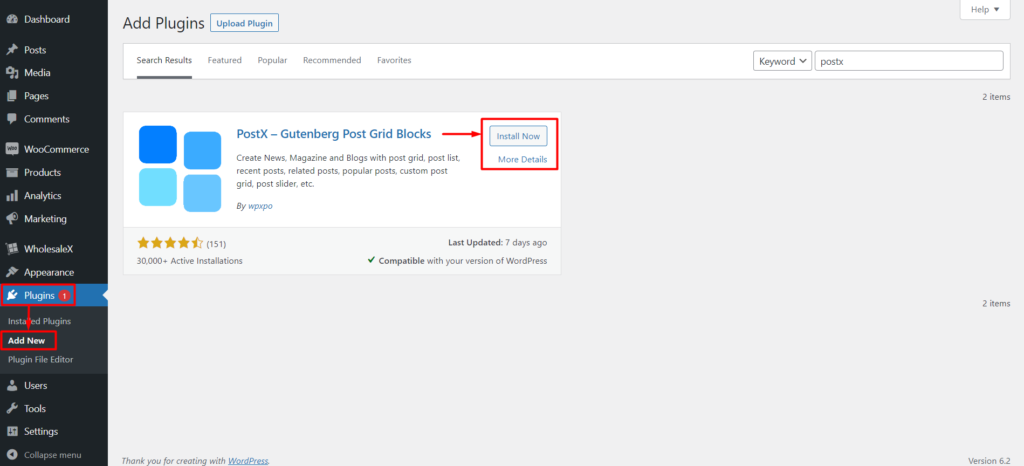
Step 1: Install and Activate PostX
First things first, you have to install and activate the PostX plugin. Once that’s done, you can enable the WPBakery Page Builder addon so you can start using those amazing PostX and Gutenberg blocks.

Step 2: Enable WPBakery and Saved Template Addon
After activating PostX, you have access to a variety of addons, PostX blocks, and other customization features that can enhance your user experience.
If you want to use Gutenberg blocks in WPBakery Page Builder, you must enable two specific addons from PostX: WPBakery Page Builder and Saved Templates.

To enable both addons, visit the PostX Addons page and use the toggle bar for Saved Templates and WPBakery Page Builder addon.
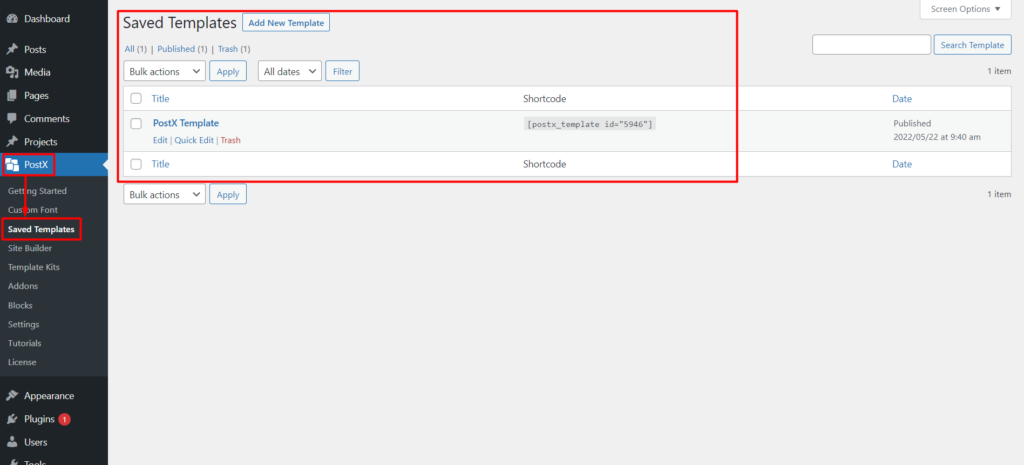
Step 3: Create a Saved Template with PostX
Creating a Saved Template with PostX is required to use Gutenberg blocks in WPBakery Page Builder.
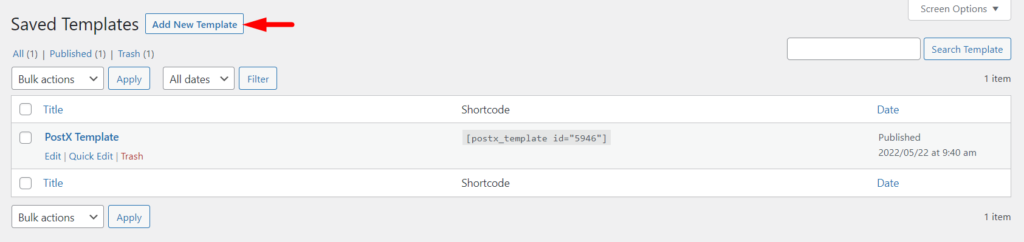
To create new saved templates in PostX, go to the “Saved Templates” section and click the “Add New Template” button. You can also edit any existing templates from this location.

To create a template, click the “Add New Template” button. This will open up the Gutenberg editor, where you can easily use PostX Blocks, PostX Premade patterns, or any other Gutenberg Blocks to create your desired template.

Let’s use the Premade Starter Packs and Templates from PostX to make things easy. Click the “Template Kits” button from the top of the page.

PostX offers premade starter packs and templates that enable you to create layouts with just one click. Select the desired starter pack or template by PostX, and click “Import.” For instance, let’s use Tech News Layout 2 as an example.

To use this template in the WPBakery Page Builder, you must give it a “Name” to select it in WPBakery Editor easily.

Remember to publish the Saved Template once you’re done.

Step 4: Use PostX Template in WPBakery Page Builder
In the previous step, we created a Saved Template. Now, all that remains is to use it in the WPBakery Page Builder.
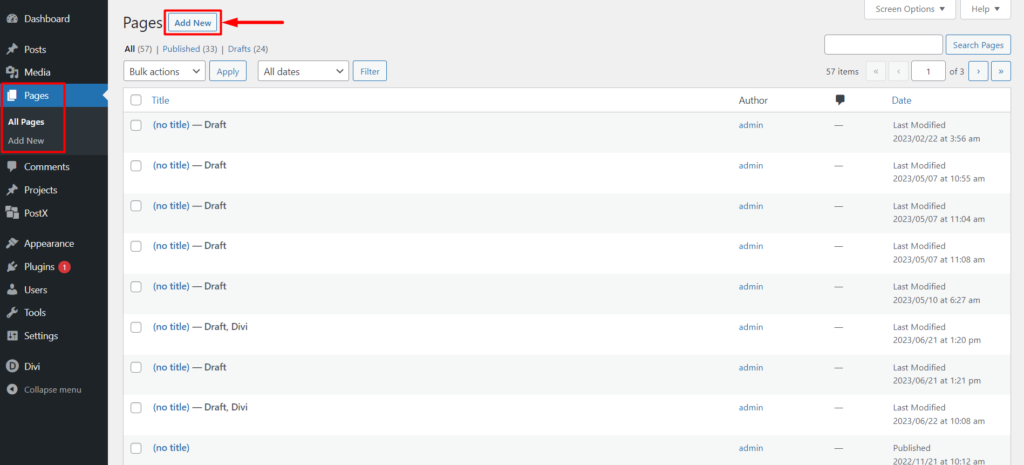
From the WordPress Dashboard, go to Pages and click “Add New Page.”

Once in the page editor, you will see an icon of “WPBakery Page Builder” at the top of the page editor. Click on it, and it will redirect you to WPBakery Page Builder.

Once you are inside the WPBakery Page Builder, you will see 3 buttons: “+ Add Element,” “Add Text Block,” and “Add Template.” Now Click “+ Add Element” to select PostX Template content elements.

Now, you will see the PostX Template content element. Select it to choose your saved template.

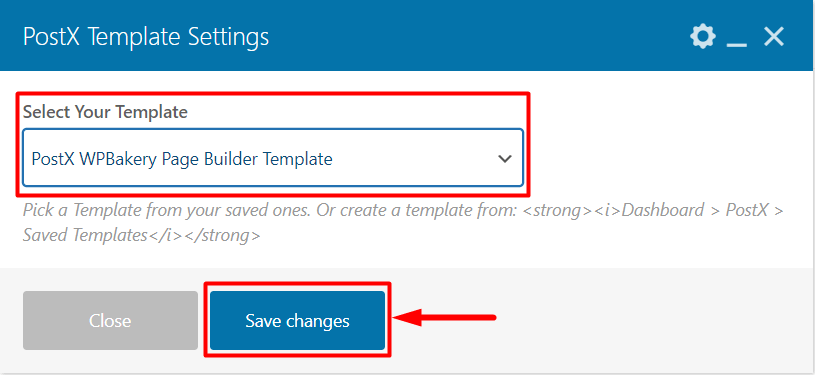
You’ll see the “PostX Template Settings,” and from here, you can select the saved template you created in Step 3. After selecting the template, click the “Save Changes” button to add the Gutenberg block in WPBakery Page Builder.

Now all that’s left is to publish the page. So, click the “Publish” button, and you’re done.

Step 5: Customization (Optional)
After using PostX blocks and Gutenberg blocks in WPBakery Page Builder, you can customize them for changes or updates. You can do that easily with PostX.
Go to the PostX Saved Templates, and click “Edit” on the saved template you need customization; it will let you edit your template. Make necessary changes and click “Update.”

The changes you make here will be automatically synced if you have used this template inside WPBakery Page Builder.
And that’s how easily you can use Gutenberg Blocks in WPBakery Page Builder.
FAQ
Why Gutenberg Is Better?
Gutenberg is a great choice for those who want an efficient and user-friendly editor. It’s free, fast, and responsive, making it an ideal option for WordPress users. It is now the default editor for WordPress, so you won’t have to worry about compatibility issues with other plugins and themes.
Is Gutenberg Going to Replace Page Builders Like WPBakery?
Choosing between Gutenberg and other page builders like WPBakery, Divi, Beaver, Elementor etc., is a matter of personal preference. Each option has its advantages and disadvantages. However, based on factors such as compatibility, speed, and user-friendliness, Gutenberg may be able to replace other page builders.
How to use Gutenberg Blocks in WPBakery Page Builder?
Follow these steps to use Gutenberg blocks in WPBakery Page Builder :
- Install and activate PostX.
- Enable Saved Template and WPBakery Page Builder Addon.
- Create a Saved Template with PostX.
- Use the Saved Template in WPBakery Page Builder.
- Publish the page.
Resources You’ll Love
- PostX Dynamic Site Builder: Build your Site Within A Few Clicks
- Introducing PostX Row/Column Block: Show Your Contents Perfectly
- How to Add WordPress Custom Fonts: Take Full Control on Typography
- Introducing PostX ChatGPT Addon: The WordPress AI Content Generator
- How To Create A Custom Home Page In WordPress: Answers To Your All Questions!
Conclusion
In conclusion, the integration of PostX and WPBakery Page Builder allows WordPress users to use Gutenberg blocks in WPBakery Page Builder easily.
With the help of PostX, anyone can create stunning pages using Gutenberg blocks without having to worry about compatibility issues with WPBakery Page Builder.
By following the step-by-step guide provided, users can quickly and efficiently use PostX Blocks and other Gutenberg blocks in their WPBakery Page Builder designs. This integration will provide a better website-building experience for the users.
You can check out WordPress video tutorials on our YouTube Channel. Also, find us on Facebook and Twitter for regular updates!