Gutenberg Post Blocks is THE free post block plugin to have for your website or blog. With the use of this amazing free plugin, setting up your website or blog becomes a walk in the park. Everything is ergonomically designed to be user friendly. It’s only a matter of “click and add”. However, you can also edit the codes how you see fit. In the words of Matt at wordcamp US 2019, “Gutenberg is the next 20 years plan of WordPress”. Those of you with an existing website and newcomers move into Gutenberg as quickly as you can. For the face of WordPress websites and blogs is now Gutenberg.
Gutenberg Post Blocks include an array of post blocks. Each post block is different in design and Each has a single purpose to provide. Whatever you need is already there in the post grids. This plugin gives you a wide range of, post lists, post sliders, post grids, query Builder, Filter, Pagination, and many more. Pre-made designs and layouts reduce effort on your part.
A complete list of All the Gutenberg Post Blocks are given below-
- Post Grid
- Post List
- Post Slider
- Heading
- Image
- Wrapper
1. Post Grid Blocks

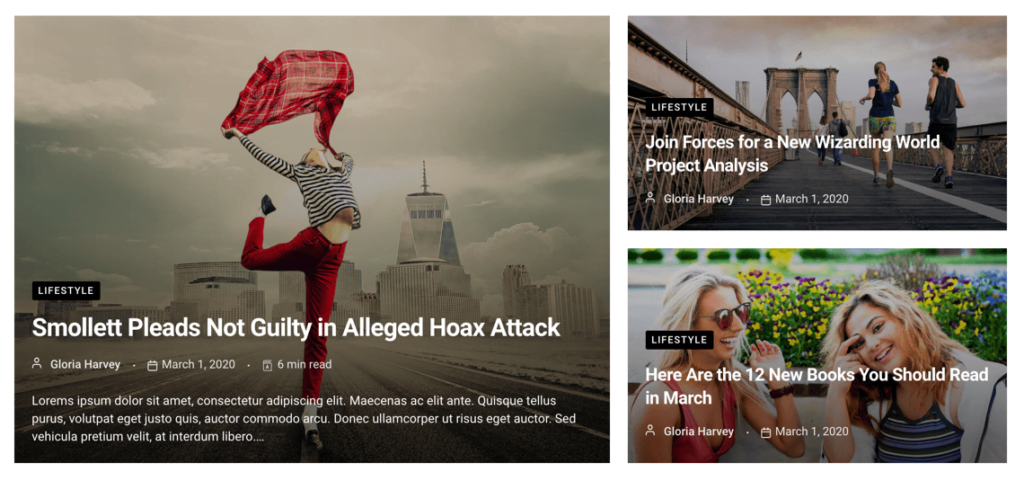
The post grid is the function of a plugin that is used for displaying your posts in a grid layout. Gutenberg offers a variety of post grids for you to choose from. Each post grid displays your posts in a unique layout. These post grids have different purposes. For example, Post grid #1 comes in a classic style. Wherein Post Grid #2 displays your posts in a gradient image overlay style. Post Grid #3 displays your posts in top big posts overlay style. Finally, Post Grid #4 comes in left big posts overlay style. Each post grid offers you a few pre-made designs to choose from. Anything you desire, is already there, ready for you to use. Along with this, you can customize the layout in the settings and advanced sections. A wide range of options is there for you to experiment with. Creating your own layout of displaying posts has never been this fun.
2. Post List Blocks

Post list is a function of a plugin that lets you display your posts in the form of a list. You can easily display your posts with post list blocks just like post grids. Gutenberg provides you with a wide range of amazing post lists. Displaying your posts in list layout has become very common and is widely used nowadays. That is why Gutenberg offers you unique post list blocks that stand out from others. Each post list comes in a distinguishable style and with a different purpose. Post list #1 comes in the classic style. On the other hand Post list #2 comes with top big posts. Lastly, Post list #3 comes in a left side image style where you list your posts with left side images. Each of these post lists offers you a variety of pre-made designs for quick posting. (screenshot) You can also customize your post lists to the tiniest of details in the settings and advanced sections. Anyone with the basic knowledge of computers can use these options in these sections to customize and create their post lists. With Gutenberg Post list blocks work ceases to be work.
3. Post Slider Blocks

Post Slider is a widget that lets you display your posts in a slider. Meaning your content can be browsed using slides. Users can slide from one panel to another using their touch in their smartphones. Desktop users have to click to move from one panel to another. (screenshot) A good post slider can properly arrange your content according to the type your post. It can give your visitors a smooth experience. The slider can be added to your post grids to create a more elaborate post. Be that as it may, finding a good post slider is like finding a needle in a haystack. Gutenberg solves this problem by providing you with a default post slider. In the design section, it offers you some beautiful pre-made designs for quick posting. You can also customize your post slider however you want in the setting and advanced sections. It can be customized to go with your post grids or post lists. The default query builder lets you decide the type and number of slides along with many other details. There are also many other options for you to go through to give your post slider a look of your own. Gutenbergs’ post slider will change the way you use slider blocks.
3. Heading Blocks
Any post starts with a heading. First impressions are the long-lasting impressions. A bland heading with a mundane design can turn off your visitors. Even if you provide good content. To pique the interest of your visitors you need a strong heading with an attractive design. Gutenberg post blocks for displaying posts help you in doing so. With the help of This plugin, you gain complete control of the headings of your posts. Displaying your posts with eye-catching headings in your post grids has never been easier. You control your heading using the three sections: Design, Setting, and Advanced. You receive some pre-made designs to choose from in the design section. In the setting section, you simply type in your heading in the “add heading” box. (screenshot) Whatever you type in the box will appear in the post block. Many other things including but not limited to alignment, Heading style, Heading Tag, the subheading can also be tweaked. You can use these to create attractive headings that go with your post grids. Finally, the advanced section of this post block lets you tweak even the trivial details of your headings. For example, changing the z-index, optimizing margin, changing background, and much more. This highly customizable post block lets you shape your post grids in your own image.
4. Image Blocks
Images are the life and soul of a website or a blog. Humans being visual creatures, nothing can decorate your post grids like a proper Image block. Gutenbergs’ image block gives you ultimate freedom in displaying posts with images. Not to mention making them interactive. Now you choose how the images in your post grids are displayed and how your visitors interact with them. In the settings section of this block, you can tweak with the basic controls. Everything is already prepared for your content or post grids. By using a pre-made button you can upload your images. (screenshot) In the button/link option, you can even add buttons to your images. This button will take your visitor to your prescribed page or website. In the style section, you can customize your images and button style on a deeper level. Here you will find more options to create the image layout best suited for your content or post grid. Finally, in the advanced section, you are free to tweak with the more general settings. Margin, padding, the background can be controlled from here. You can even add your CSS input to better customize the layout. Gutenbergs’ Image block lets you create the image layout of your dreams without any restrictions.
5. Wrapper Blocks
A wrapper block lets you make a container for other blocks. It can be a post grid, post list, or even a post slider. Because a wrapper contains one single object it gives you more functionality. Gutenberg Post blocks offer one of the best wrappers to furnish your post grids and other blocks to the tiniest of details. You tweak with the options of the wrapper in two sections. In the style section, you can easily customize the style of your wrapper. You will instantly see the changes on your wrapper once you give the input. Background, Borders, BoxShadow, Margin, and many more options await you to experiment with. In the advance section, you can use your knowledge of style sheet language to customize at a much deeper level. You have to know the CSS language for that. Be that as it may, everything you might need is already prepared for you in this post block.
Final remarks
So what are you waiting for? Using Gutenberg Post block plugin you
can easily create your very own website or blog in only a few hours. If
you are new to WordPress, here is a more detailed step by step
guideline on “how to display in a post grid layout”