As WordPress bloggers or site owners, we want to make our site visually appealing and SEO optimized. To make a WordPress site stand out from similar competitors we have to customize it. While doing that, we focused on the custom home page but forget about the archive pages. It is a common scenario for most WordPress beginners.
To make an idol WordPress blogging or news magazine sites we also have to redesign or customize the archive pages. For that, we should create and customize a new archive page template. But the question is how to create and customize WordPress Archive Page Template.
If you want to create a WordPress Archive Page template follow the below steps.
- Install The PostX Plugin.
- Turn Site Dynamic Builder Addon.
- Create a Custom Template for Archive pages.
- Customize the Template according to your need.
What is WordPress Archive in WordPress?
WordPress Archive Pages refers to the combinations of multiple WordPress pages including categories, tags, authors, search results, date pages, and much more. Under these pages, WordPress blog posts are displayed.
As you may know, most of the themes come with a single template for all of these pages and it is known as archive.php. This template is coded and assigned with a similar design for all of the above-mentioned pages.
What are the uses of WordPress Archive Pages?
WordPress archive pages are used for displaying blog posts in specific criteria that include categories, tags, author, search, publish or modify date. So that, when the visitors visit the above-mentioned pages they can see their desired posts.
For example, if a reader visits the Travel category page, he/she expects to see blog posts that are related to travel. Similarly, from an author page, readers want to read posts written by that specific author/writer.
Best WordPress Archive Page Plugin
All WordPress themes come with a pre-structured archive page template. So the question is, why do we feel the need for a Plugin for archive pages?
Because most of the themes don’t offer any customization options for the archive pages, some themes provide some flexibility to customize them with a few options. But if you want a better solution, you need to go for a complete solution.
For Gutenberg users, the PostX Gutenberg Post Blocks plugin can be a great choice. It is an all-in-one plugin for News Magazine sites or any kind of blog such as food, recipe, travel, gaming, etc.
Check out the list of best WordPress News and Magazine plugins by clicking here.
The blocks-based solution of PostX can make your WordPress journey easier. Not only for archive pages but also for the custom home page as PostX offers various starter packs (templates) for the custom home pages. The Site Builder doesn’t limit to a single template. You can create multiple templates for all archives including:
- WordPress Category Pages.
- WordPress Tag Pages.
- WordPress Author Pages.
- WordPress Search Result Pages.
Along with the site builder addon, there are various features available with PostX including advanced query builder, ajax pagination, ajax filter, etc.
PostX also offers some more effective add-ons that ensure the essential features such as a reading progress bar, table of contents, save templates, Elementor integration, SEO meta addons, etc.
You can learn more about all add-ons of PostX by clicking here.
How to Create WordPress Archive Page Template
Now, it’s time to see the site builder of PostX in action. This step-by-step guide will help you to create a custom archive template with ease. But first of all, you need to make sure that you already have installed the PostX plugin.
You can also watch the quick tutorial to jump-start the archive page template creation.
👉 Get PostX Pro to unlock all exciting features and make amazing Websites
Turn on The Dynamic Site Builder Addon
To start using the site builder addon you have to turn it on. For that:
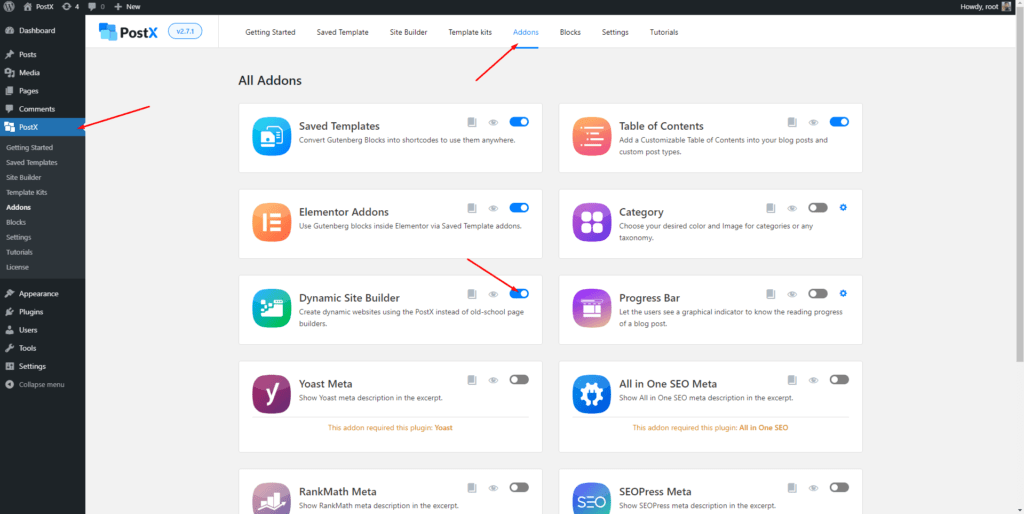
- Navigate to All Addons of PostX.
- Turn on the Site Builder Addon.

Create New Archive Page Template
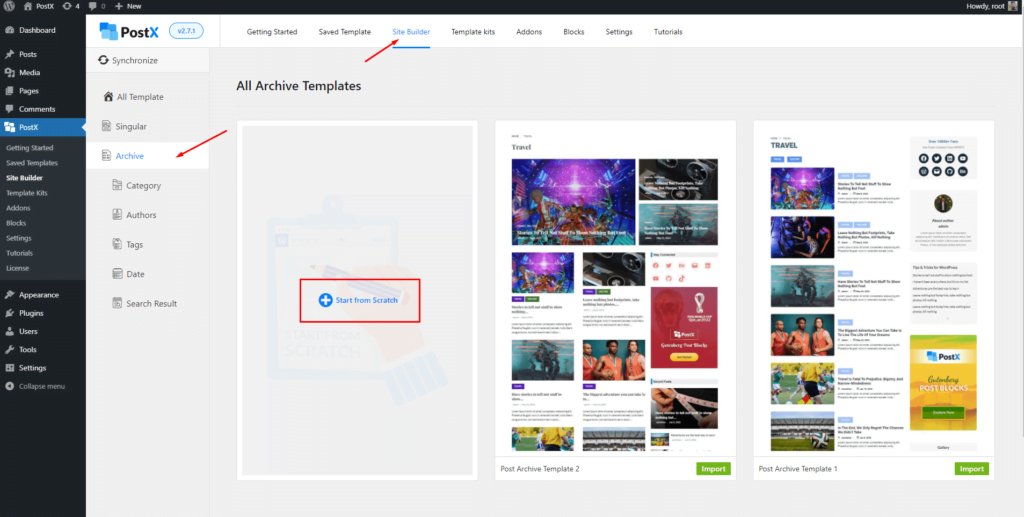
After turning on the site builder addon, it will be added to the PostX along with all other options. Click on it, and then click on the archive option. Here, you will see some premade templates. You can use any of the templates or start creating a new one from scratch. For now, let’s create a new template by clicking on “Start from Scratch”

Now that, our new archive page template is ready. But it is empty and we have to fill it up to make sure an idol layout for archive pages.
Add WordPress Archive Page Title
First thing first, an idol archive page should have a title and a short description at the top of the page. If not both at least the title should be present. Yes, I know that all archive pages already have a title. But as we are creating a custom template for archive pages, we have to add it at the top of the template.
However, you don’t need to manually add all the titles of your archives pages. Because PostX archive builder has a simple solution for you. The Archive Title Blocks will dynamically add the title and description of the archive pages. You just need to add blocks to your desired position. For that:
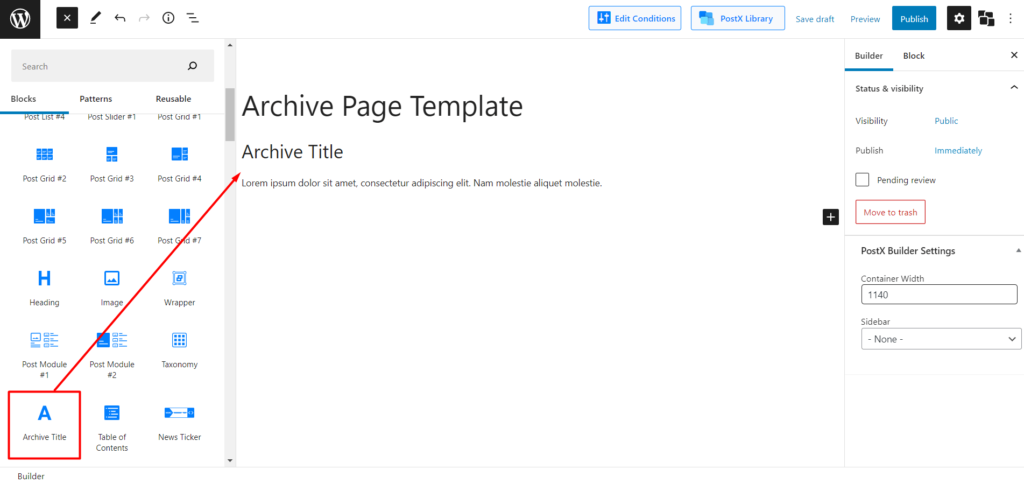
- Decide where you to add the archive titles.
- Click on the plus icon.
- Add the Archive Title Blocks.

That’s, all now you will see is a dummy title and a description that has been added to your desired position. However, don’t about the dummy information it will be changed to the original title when you go to the front end.
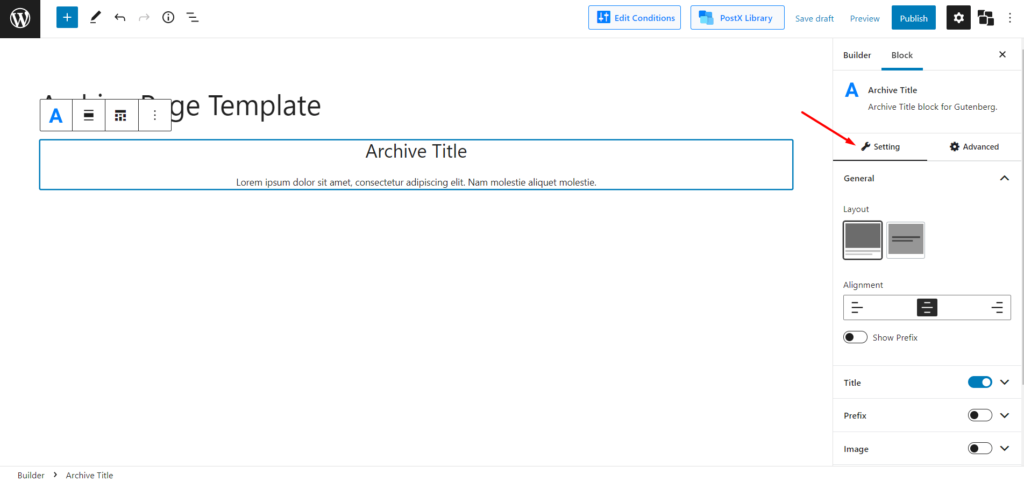
For now, you can customize it according to your need using the setting section. Here are the customization options available with the archive title blocks:
- Choosing the desired position from left, right, and center.
- Enabling archive/category-specific colors.
- Enabling archive/category featured images.
- Hide/unhide excerpt/descriptions.
- Border radius, padding, etc of taxonomy-specific colors.

Select Post Displaying Layout of WordPress Archive Pages
Now, it’s time to decide and select how you want to display posts on archive pages. For that, PostX offers multiple post blocks. You can either display posts in a grid layout or in a list view.
Both Post Grid and Post List Blocks of PostX come with multiple variations. To be exact, there is a total of 7 variations of Post Grid Blocks and 4 variations of Post List Blocks available for you to choose from. And, the number may also be increased in near future. Check out all post blocks demos of PostX.
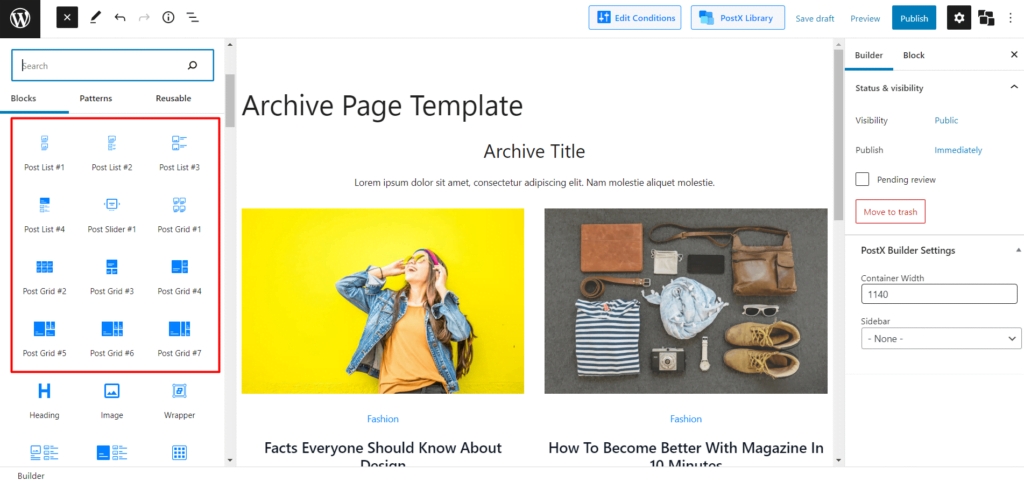
You can use any of the adobe mentioned post blocks. Here’s how:
- Click on the plus icon.
- Choose any of Post Grid or Post List Blocks.

Customize WordPress Archive Page Template
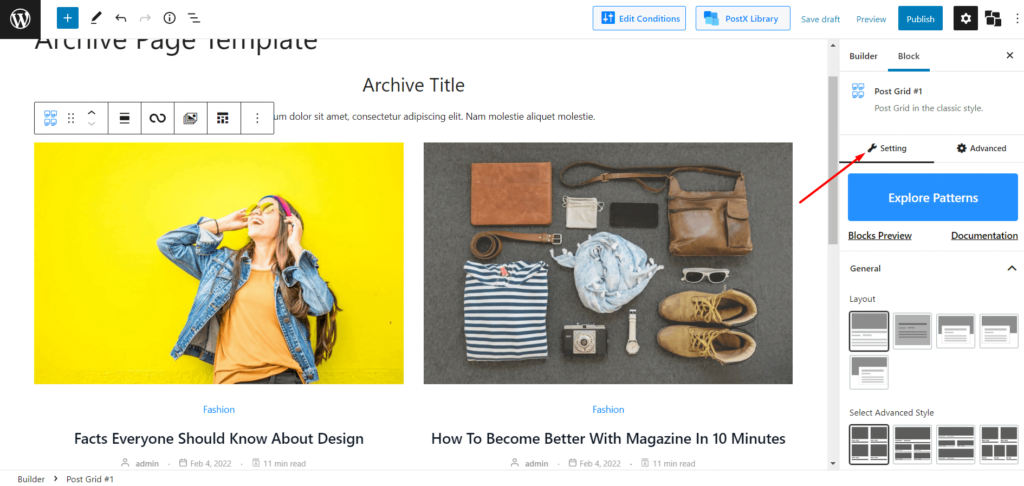
After adding your desired post blocks you can publish the template. But what, if you don’t like the default look of post blocks? Don’t worry, PostX got your back. There are all sorts of customization options available with all PostX blocks. Here’s what you can do with the customization options:
- Choose any one from premade layout and variation sections.
- Choose the number of columns.
- Adjust row and column gab.
- Choose the content position from left, right, and center.
- Choose desired heading style and customize it as you want.
- Select desired position and style for taxonomies.
- Choose image size, animation, and much more.
- Display or hide excerpt and read more button.
- Choose from three types of pagination.

Make the Best use WordPress Archive Page Query
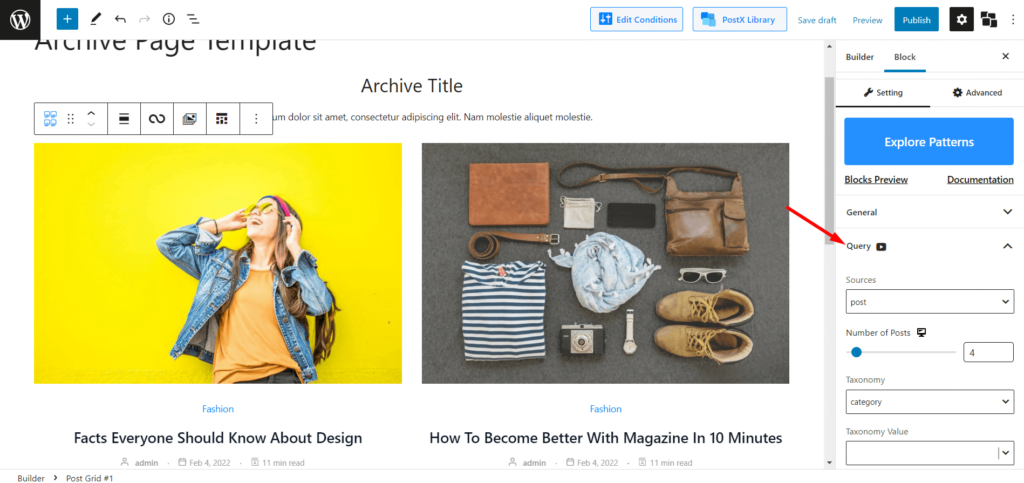
The post blocks also offer the WordPress Archive Page Query. However, all of the available query options may not be applicable for the archive pages. Still, there are some options you may require for the archive pages. Check out what you can do with the query options:
- Choose the number of posts.
- Reorder posts based on title, date, menu order, etc.
- Display posts in ascending or descending order.
- Exclus posts by id, name, or author’s name.

Add WordPress Archive Page Pagination
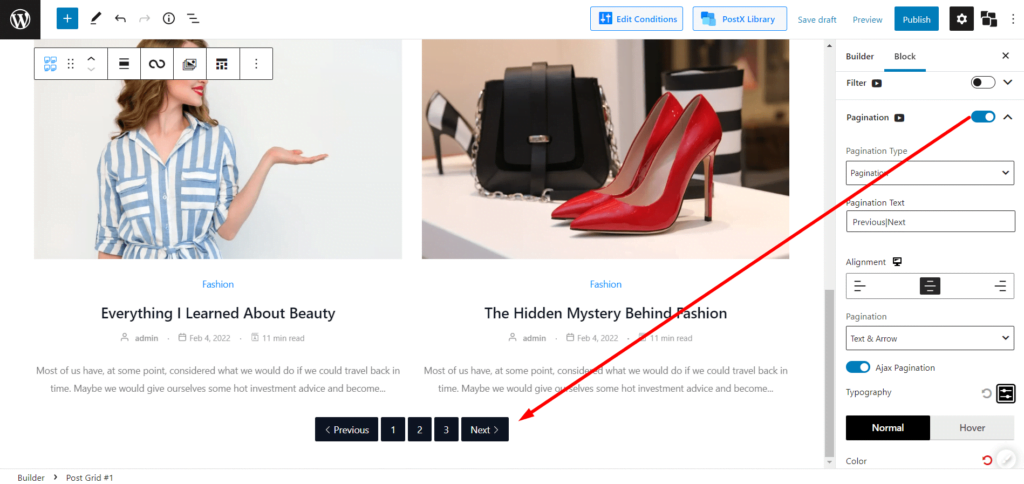
At last but not least, you can add paginations to your WordPress archive pages. PostX offers three types of paginations which are Load More, Navigation, and Numeric. Moreover, you can switch between normal and numeric pagination. Moreover, you can switch between normal and ajax pagination with a single click.
Now let’s see how you can add pagination to the archive pages of your WordPress site:
- Click on the post blocks you have added to your archive pages template.
- Click on the settings section.
- Navigate to the pagination section.
- Turn on the WordPress archive page pagination.
- Choose from three available paginations type.
- Switch between normal and ajax pagination.
- Customize the pagination according to yours.

That’s all, the WordPress archive page template is ready. Now you can publish it and see how it looks at the front end. Now we will see, that all of the archive pages including category, tags, author, search result pages, and all other paginations will be similar to the template that we have created.
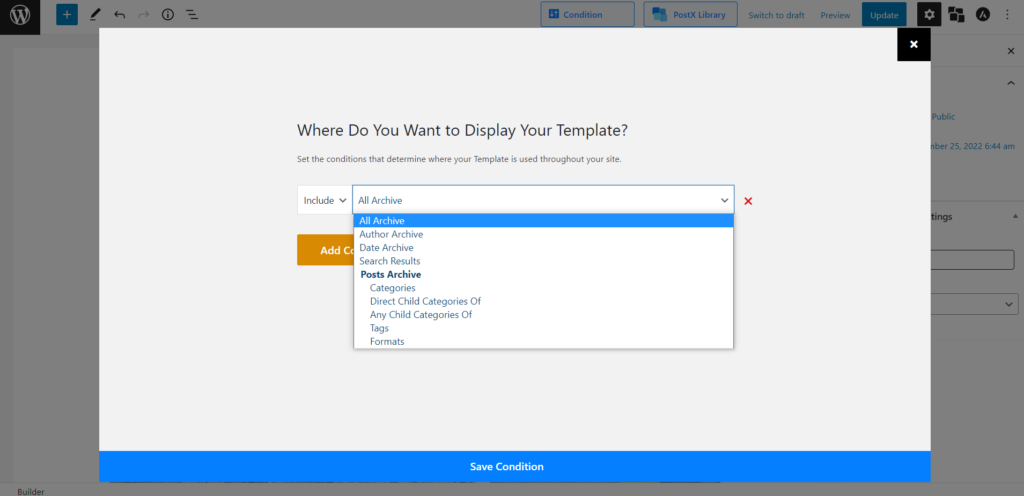
Now you can publish the template that you have just created. Once you hit the publish button, you will realize a pop-up opens that contains the condition selection options. It lets you choose for which archive pages you want to use this template. For instance, I am selecting the “All Archive” template as I want to use it for all archive pages.

Conclusion
That’s about the WordPress archive pages. Now you can start creating templates for specific or archive pages template using the builder addon of PostX. If you face any difficulties while using the builder addon for PostX feel free to leave a comment. You will be happy to help you out.
👉 Get PostX Pro to unlock all exciting features and make amazing Websites
1 Comment
Leave a Reply
You must be logged in to post a comment.





Eric Muhanji
January 4, 2024Hello, I have followed your instructions and built archive page but how to I add it as my /blog/ archive page in settings?