Introduction
It’s going to be a quick one!
We wanted to show our users how to use WordPress Custom Shortcode on WordPress sites. The methods are pretty straightforward. So, you don’t have to worry about too much implementing them.
This quick tutorial will deal with using WordPress shortcodes inside WordPress Gutenberg blocks, Elementor, and TinyMCE.
But before that, here’s a quick note on what shortcodes are in WordPress.
WordPress ShortCodes: What Are They?
In the WordPress CMS, it’s easy to use HTML coding to write and format your content. But you cannot do so by using PHP coding, simply because the creators of WordPress do not want you or others to add something harmful in its database.
So, you cannot custom content to your WordPress website. What now?
That’s where the WordPress shortcodes come in. It’s basically a set of pre-built rules (functions) that let you add special content to your WordPress site. Shortcodes have square brackets around them. For instance, WordPress has the following shortcode:
[gallery] This adds an image gallery to your WordPress content.
Apart from having pre-built shortcodes, users can build their own custom shortcodes and make them WordPress-ready. You can easily create your own shortcode and make it ready for WordPress by following the rules of the WordPress Codex.
Simple Shortcode
But before we do that, here are some quick pieces of code we need to talk about. For instance, the following is an example of a simple shortcode:
function prefix_hello_function( $atts ){
return "Hello World!";
}
add_shortcode( 'hello', 'prefix_hello_function' );We use the [hello] shortcode to see the effect of the above-mentioned code.
In this example, the add_shortcode is the function that registers the custom shortcode handler. It has 2-parameters as you can see from the example.
add_shortcode( 'myshortcode', 'my_shortcode_handler' );Shortcode with Given Parameters
In the next example, we’ll see the use of the three parameters you can use, with self-closing and enclosing shortcodes using the WordPress shortcode API:
function prefix_hello_pram_function( $atts ) {
$a = shortcode_atts( array(
'name' => 'John Doe',
), $atts );
return 'Hello, '. $atts['name'] . '!';
}
add_shortcode( 'hello', 'prefix_hello_pram_function' );This is an example of an enclosing shortcode in WordPress. We use the following shortcode to see the effect:
[hello name="Albert Einstein"]Shortcode with Parameter and Content
The following shortcode features accepted WordPress parameters along with content. It’s also an example of a self-enclosing shortcode:
function prefix_hello_with_content_function( $atts, $content = null ) {
$a = shortcode_atts( array(
'name' => 'John Doe',
), $atts );
$html = 'Hello, '. $atts['name'] . '!';
$html .= '<div>'.$content.'</div>';
return $html;
}
add_shortcode( 'hello', 'prefix_hello_with_content_function' );In order to see the outcome, we use the following shortcode:
[hello name="Albert Einstein"]Albert Einstein was a German-born theoretical physicist[/hello]Quick Shoutout to the WordPress Shortcodes Plugin by Shortcodes Ultimate
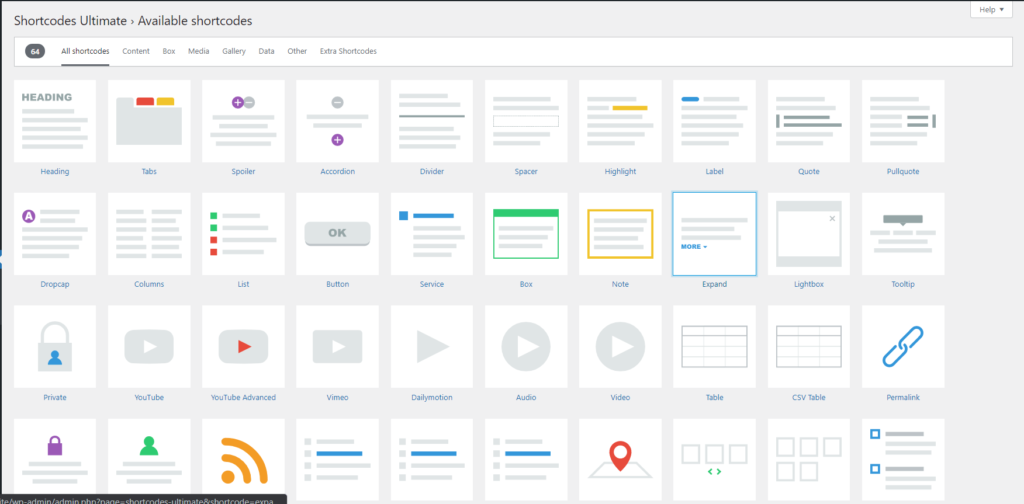
To make the lives of our users easier, we’ll be using the Shortcodes Ultimate Plugin. This plugin comes with a lot of pre-built options and the usability of this plugin is excellent. We’ll be showing the implementation using this plugin.
While we’re on the subject, here are the things we love about this plugin:

- It works with pretty much any theme and plugin.
- It’s one of the more user-friendly options we’ve come across.
- All you have to do is copy and paste the code and insert the shorcode.
Also, there are other shortcode plugin options you can use as well.
We will now show you how to do it as we’re talking about adding custom WordPress shortcode in different settings.
Adding Shortcode in Gutenberg WordPress Blocks
WordPress Gutenberg Blocks allow the user to add dynamic content to their websites. In many ways, they are better in contrast to using shortcodes in your WordPress content.
But what if you wanted to add some newly designed form or something that’s exclusive to your own website.
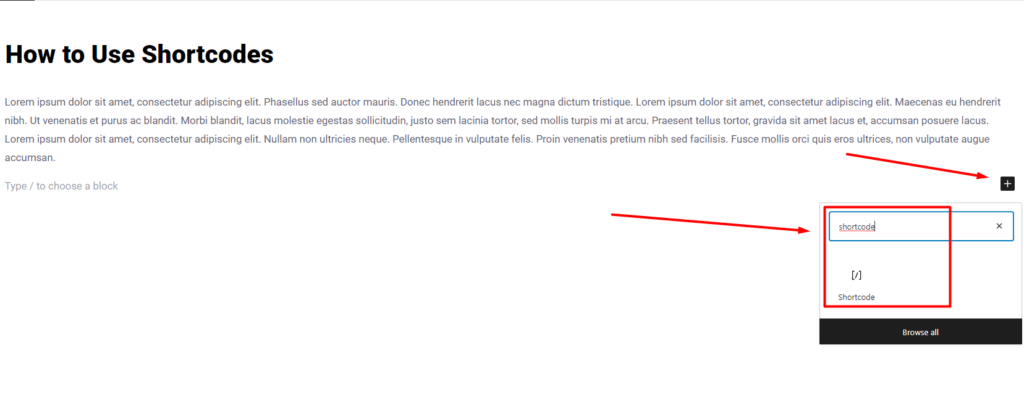
In that case, you can add the custom shortcode to your content directly. In order to do that:
- Go to the post/page where you want to use the shortcode.
- Click on the ‘+’ sign.
- Write Shortcode in the Search box. It should appear right away.

- Click on it.
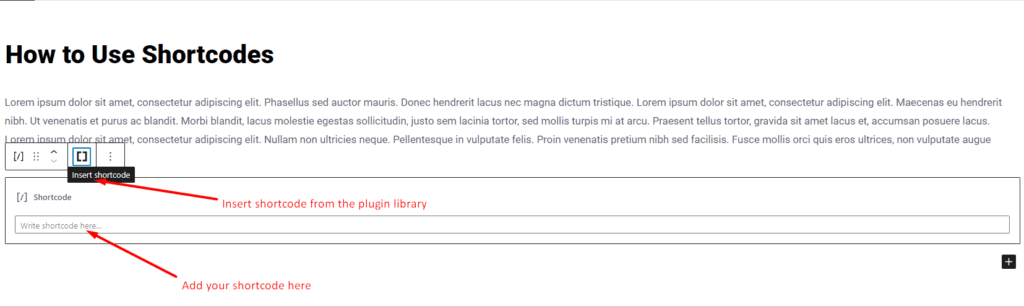
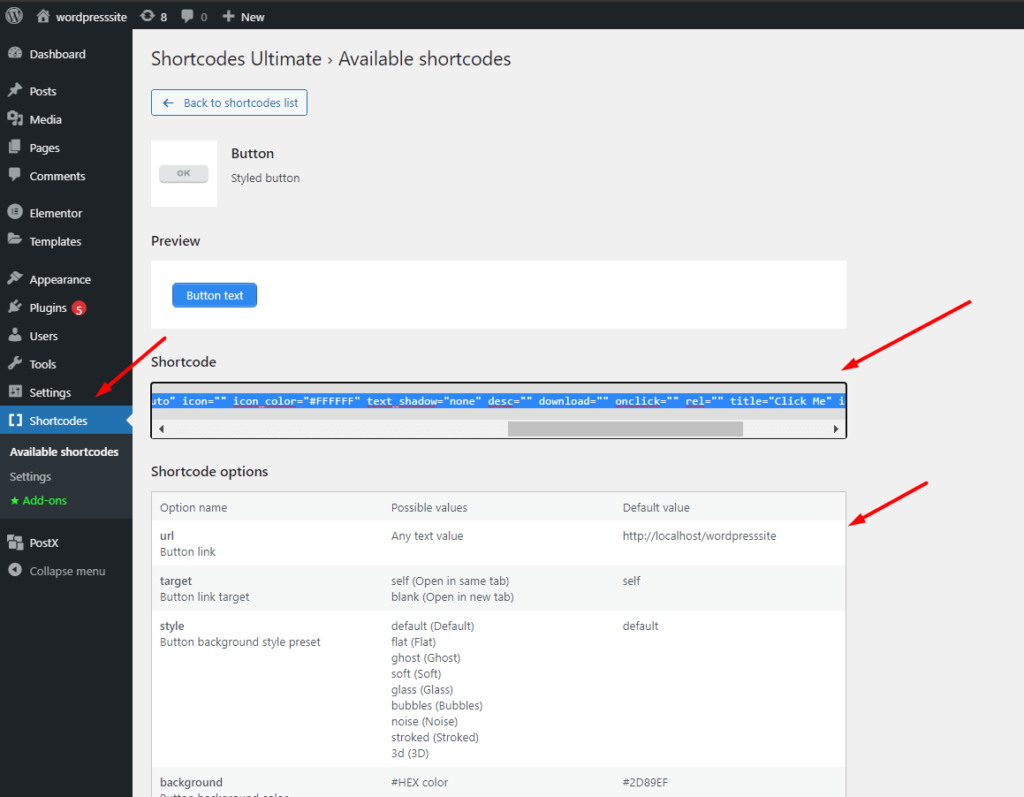
- Inside the shortcode box, paste your custom shortcode or use a pre-built shortcode. We will be using a pre-built shortcode from the plugin menu to show you how it’s done.

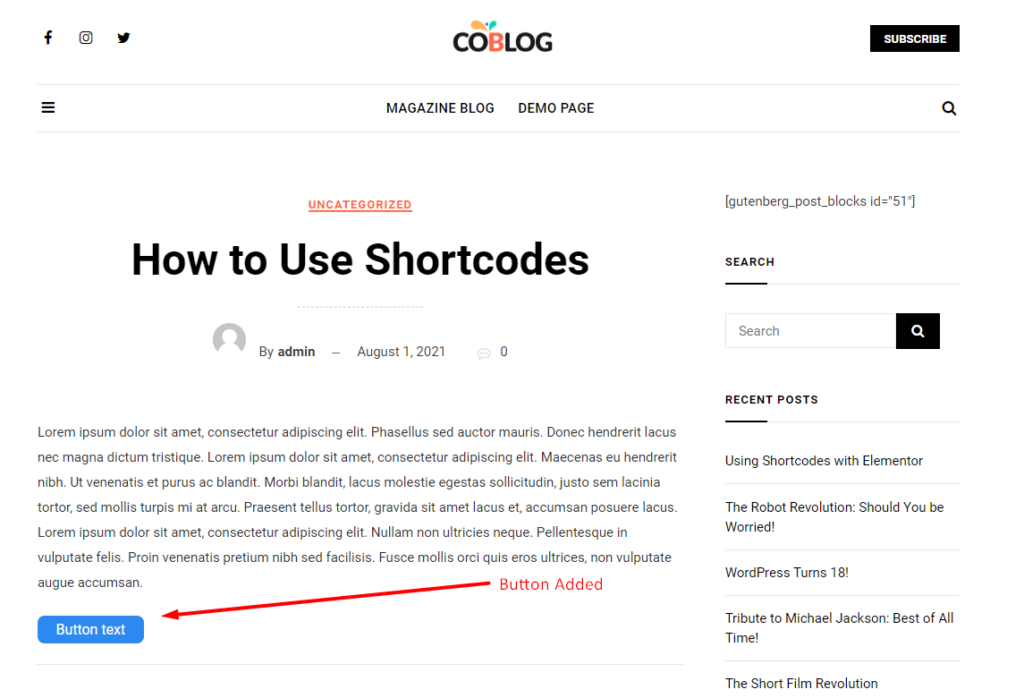
If you go to the preview of the page/content, you’ll now see the custom piece of content you added using shortcodes.

How to Add WordPress Custom Shortcode in Elementor
Using shortcodes with Elementor is super easy. All you have to do is:
- Go to the page/post you want to edit.
- If you have Elementor Installed, then click on the Edit with Elementor button.
- You may want to copy the shortcode beforehand.

- Now you’ll be taken to the elementor editing page, where you can add elements from the Elementor library.
- Search for ‘Shortcode’ in the Elementor Search Widget box.

- Now all you have to do is drag it to the widget to the section of your page/post.
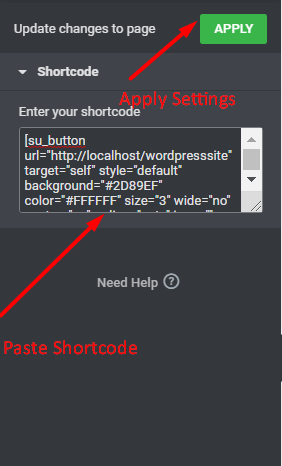
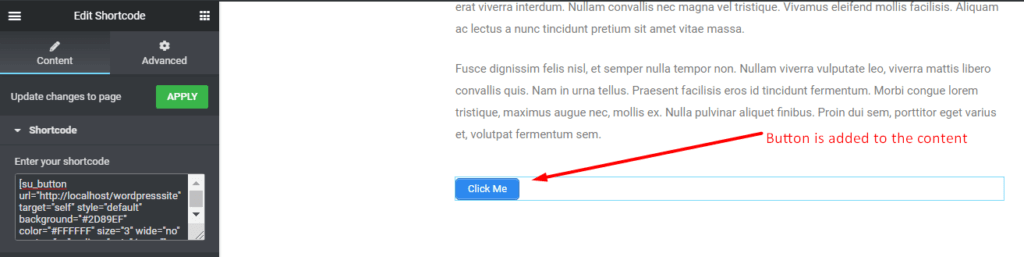
- Then paste the shortcode you want to use. We’ll be using a button shortcode to show you the effects.

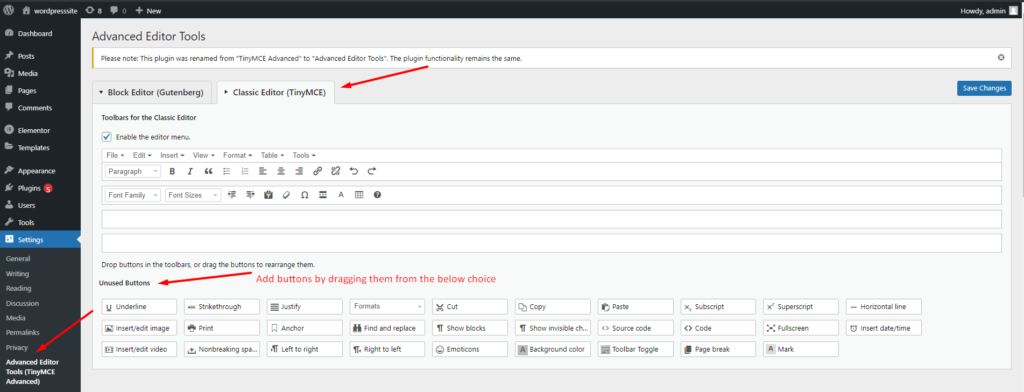
How to Use Custom WordPress Shortcode with TinyMCE (Advanced Editor Tools)
The Advanced Editor Tools Plugin was formerly known as TinyMCE. To put it in simple terms, it helps you add extra options to your WordPress Editor.

For those of you who are using the classic editor, this option will come in handy. Because with the Advanced Editor tools, you can add specific features to your classic post editor.
Adding a shortcode is super simple. All you have to do is:
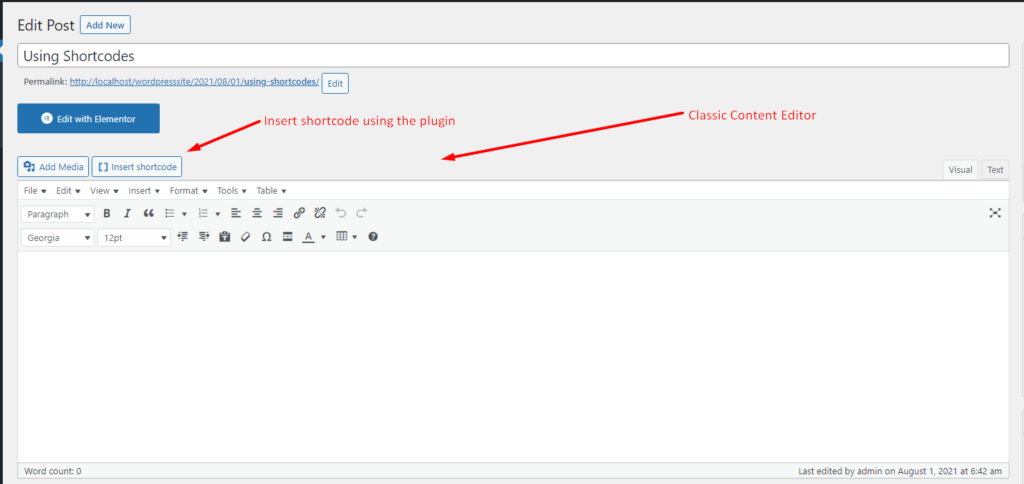
- Open up the Classic Editor for your post/page.
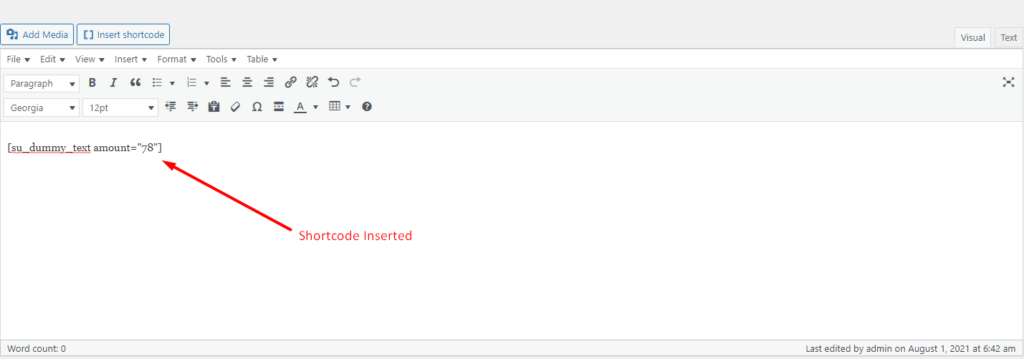
- You’ll find an Insert Shortcode option at the very top [You need to have the plugin we’re using to see this option].

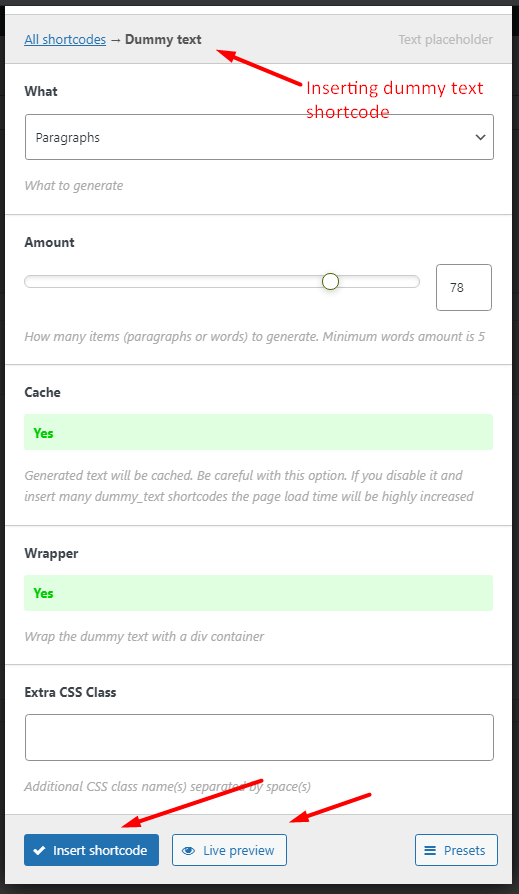
- You can choose any shortcode to add. We’ll be using the dummy text shortcode to generate some dummy text.
- Hit Insert Shortcode.

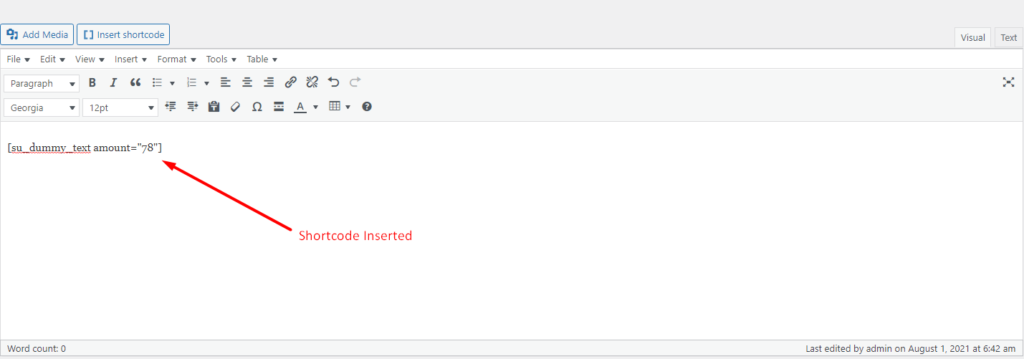
You’ll see that the shortcode has been added to your post/page.

Finally, if you preview the page/post, you’ll see the generated dummy text.
Adding your Own Custom Shortcode
We’ll be showing you how you can add your own custom code using the functions.php in WordPress. We’ll be using the [hello name=”Albert Einstein“] WordPress shortcode example:
Here’s the code:
function prefix_hello_pram_function( $atts ) {
$a = shortcode_atts( array(
'name' => 'John Doe',
), $atts );
return 'Hello, '. $atts['name'] . '!';
}
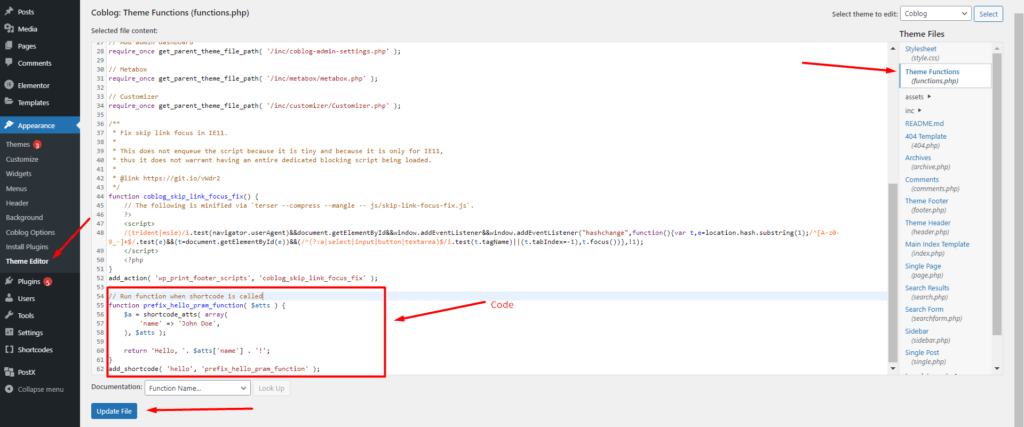
add_shortcode( 'hello', 'prefix_hello_pram_function' );- First of all, go to Appearance> Theme Editor from your WordPress dashboard.
- On the right-hand side, look for the Theme functions (functions.php) file.
- Go to the very bottom of this page and copy the code.
- Then click on ‘Update File’.

Then all you have to do is add the shortcode to the content. For that:
- Go to a page/content of your choice.
- Select shortcode.
- Enter the [hello name=”Albert Einstein”] shortcode.
- Save it and Preview your content.

You should now see the following output:
![How to Use WordPress Custom Shortcode [Quick Tutorial]](png/16.png)
Finally,
We’d like to add that this was pretty much a short overview as to how WordPress Custom Shortcode works and how you can use them.
If you have any questions, please leave a comment down below. Again, you’re not just trying to learn from us.
We want to learn from you as well!