There are multiple effective ways to create products in WooCommerce, and the Grouped product is one of the most popular ways. Displaying multiple related products together can boost the order value of your online store. But the question is how to create group products in WooCommerce?
Creating WooCommerce Grouped Products is not as hard as it sounds. You just need to follow the below steps.
- Create Individual products that need to be added to the Group
- Start Creating Grouped Products from the Add New section of WordPress Dashboard
- Fill all required fields such as Title, Description, Images
- Change the Product Type from Simple to Grouped Product
- Click on Link Products and add required products to the Grouped Products Field
- Publish the Product page. That’s all
What is a Grouped Product in WooCommerce?
Grouped Product is a type of creating products in WooCommerce. In which the store owners can showcase multiple single products together on a single product page.
So, the shoppers will see a set of products of their choice instead of a single product. For example, if looks for a t-shirt there will be a set of t-shirts or t-shirt, pants and cap together.
Grouped products also display add-to-cart buttons along with quantity selection for each product. So that, the shoppers can buy any or all of the products together.
It is a very common and effective strategy for online store owners who wants to increase the average order value. Because showcasing multiple products on a single product page can increase the quantity of purchasing products resulting increase in the average order value.
As I have explained what a WooCommerce Grouped product is. Now it’s time to set up a New Groped product by guiding you through the steps.
How to Create WooCommerce Grouped Products (Step by Step)
At first, it may be a bit confusing if you are new to this. But believe me, it’s very easy to create WooCommerce Groped Products. Keep reading all the steps to create a new groped product.
Step-1. Create Individuals Products
First of all, decide which products you want to showcase a group. If the Products are not present on your site, you need to create all of them individually with all required information.

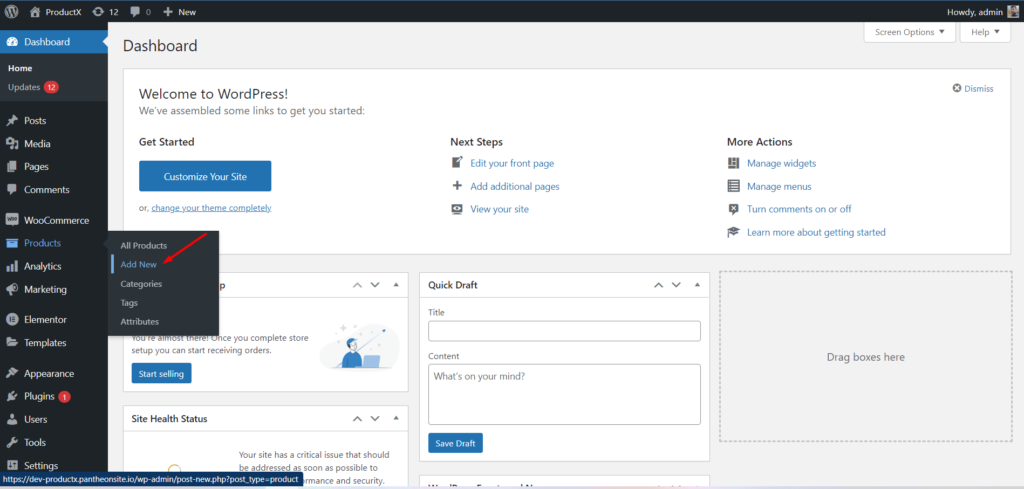
Step-2. Start Creating a WooCommerce Grouped Product
If your desired products are ready to be added as grouped products you can start creating a new grouped product page. For that, Click on “Add New” from the Product section of your WordPress Dashboard.

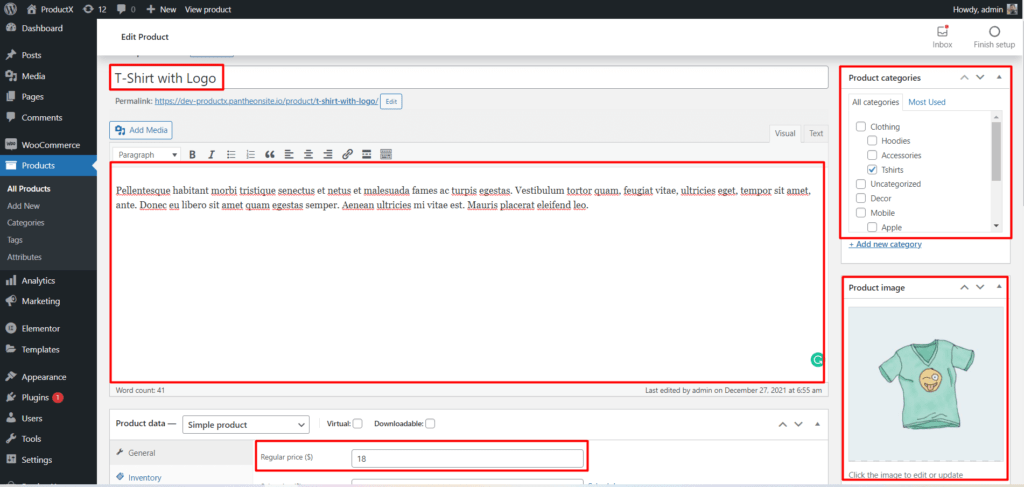
Step-3. Fill all Required Fields
Now you need the fill up all the required fields with respective information which includes Product Title, Category, Product Image, and Product Gallery Images.

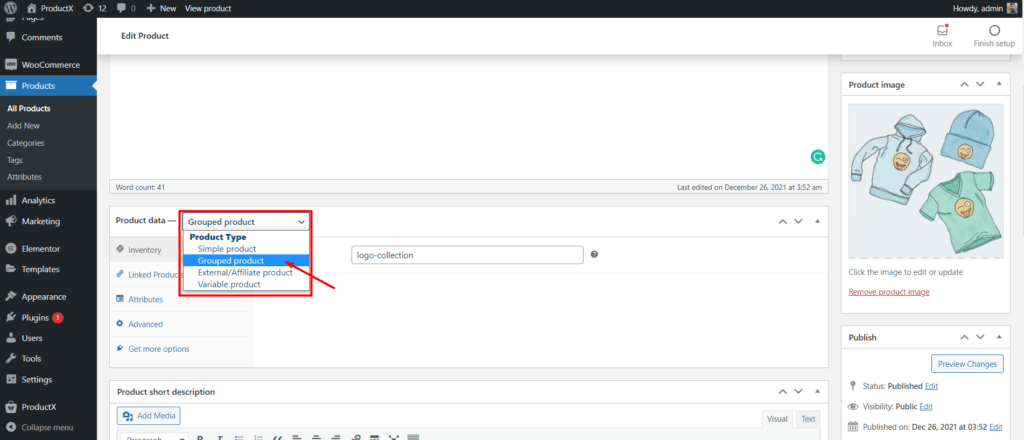
Step-4. Change Product Type
It’s the main part of this blog post where you need to change the type of the product page from simple to grouped. Here’s how you can do that:
- Scroll down to product data.
- Click on the Dropdown and select Grouped Product.

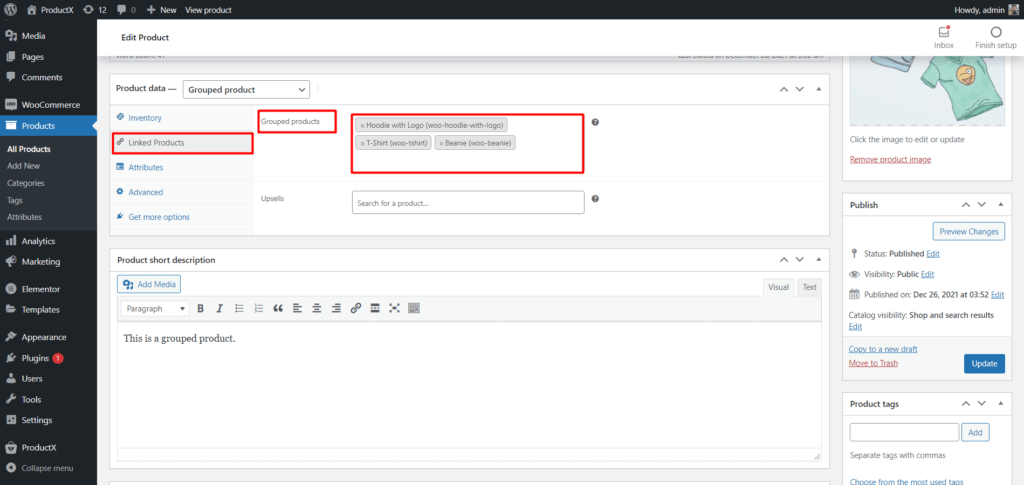
Step-5. Add desire/created products to Groped Products
After changing the type of the product you can add your desired or newly created products as grouped. For that:
- Click on Linked Products.
- Select desire products from the Grouped Products field.
- Publish the Grouped Product.

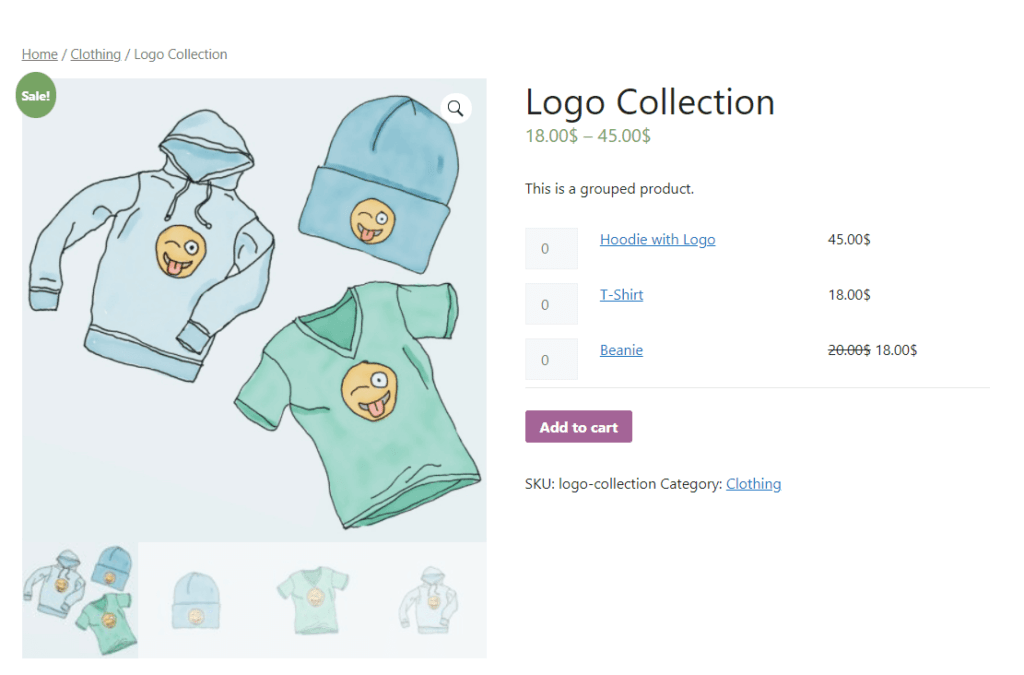
After adding your desired products you can publish the grouped product page. Now, let’s see how it looks at the front end.

How to Add WooCommerce Grouped Product in Custom Template
It’s ok if you don’t like the default template of WooCommerce. With Builder Addon of ProductX, you can easily create custom templates without compromising any of the features of WooCommerce. Now, let me explain how you can add Grouped Products in WooCommerce.
Install ProductX
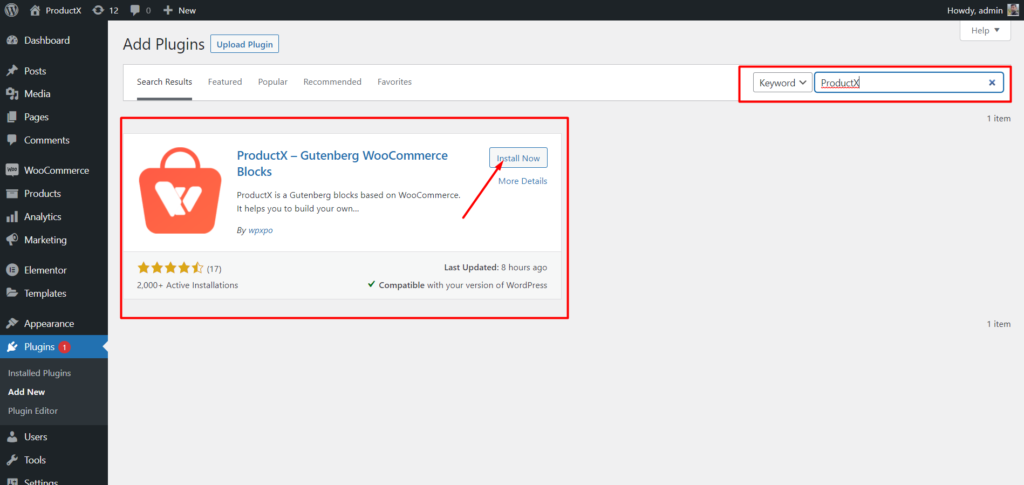
First of all, you need to create to install the ProductX Plugin:
- Click on “Add New” from the Plugin section.
- Search for ProductX.
- Install and Activate the Plugin.

👉 Get ProductX Pro to unlock all conversation-focused features and skyrocket your sales!
Turn on Builder Addon
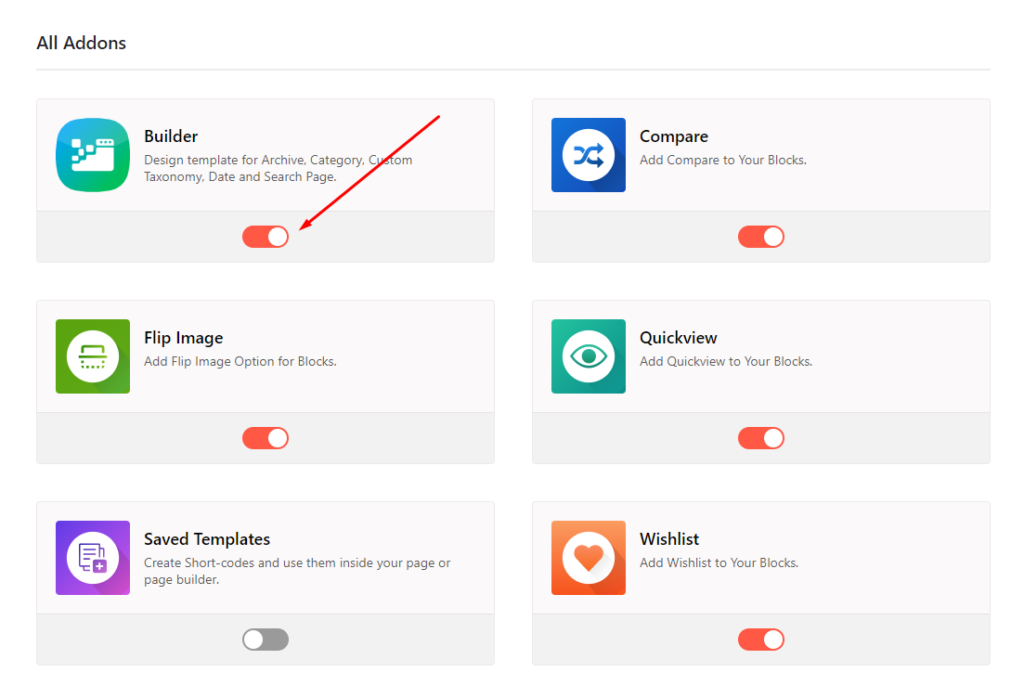
Now, you need to turn on the builder addon to create a new template for a Single Product Page.
- Go to the All Addons section of ProductX.
- Turn on the Builder Addon.

Create New Template
After turning in the addon, you will see a builder section. From which you can create templates for Single Product, Product Archive, and Shop Pages. To create a new template:
- Go to builder Section.
- Click on “Add New Builder”
- Give a Name to the Builder.
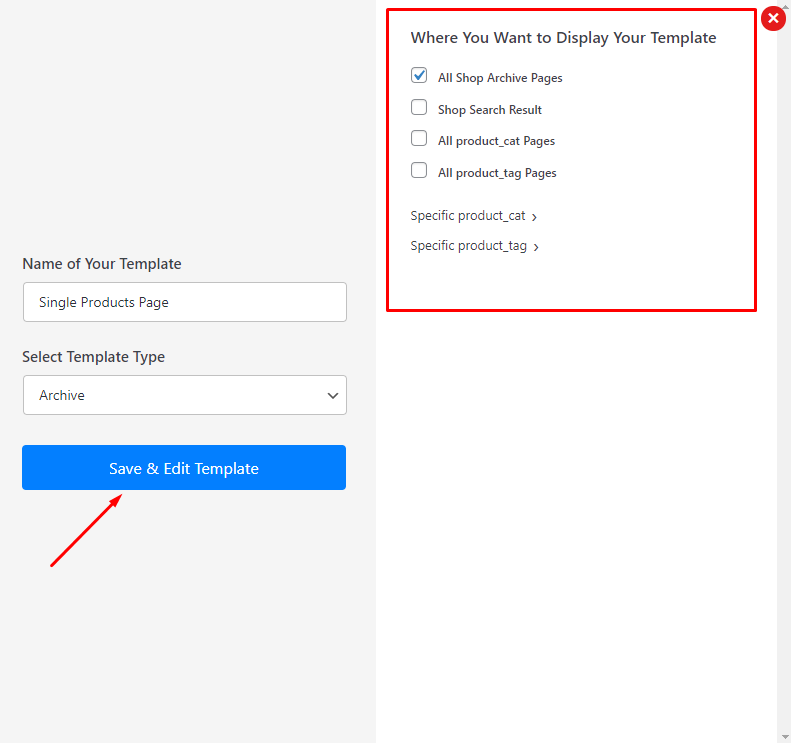
- Select Builder Type (Single Product).
- Select where you want to display the Template.
- Save and start editing the template.

Customize Template
Now comes the most interesting but part of creating a single product page template. In this part, you need to play with the 12 single-page blocks to customize the product page. ProductX offers template customization from scratch. So, you can customize the template according to your need. Let’s dive into the customization part:
- Add two a two-column block with the 50/50 ration
- Drag and drop the single page blocks
- Customize every block according to your need
- Publish the template
That’s all, now you can check the single product pages and you will see that all the single product page of your online store is the same as the template you have just created. For instance, the grouped product pages will represent multiple products as you saw after creating the grouped product page but with the custom design created from your imagination and ProductX Builder.
Add Related Products (Up-Sell and Cross-Sell)
It’s a good thing that, ProductX also allows to add WooCommerce Related Products in the custom template. As I have mentioned earlier in this blog post that, you can create a custom single product page template along with compromising any features from WooCommerce.
So if you have added Up-Sell and Cross-Sell Products to a Single Product Page in your WooCommerce store, you can also include them in the custom template. For that, you need to use the Quick Query of the Query Builder feature. Here’s how:
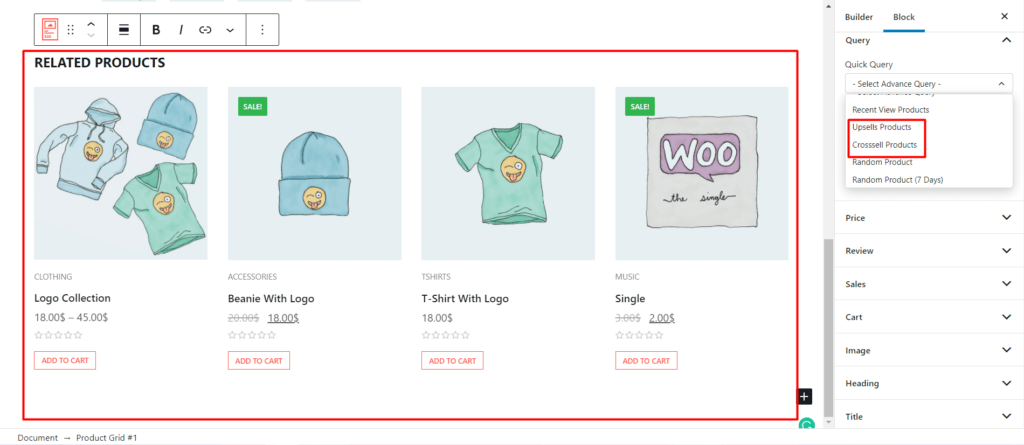
- Decide the place to display Related Products
- Click on the Plus icon on the decided place
- Add any Product Blocks of ProductX
- Sort the Products as Upsell using Quick Query of Query Builder
- Sort the Products as Cross-sell using Quick Query of Query Builder

Groupe vs Cross-sell Products
Many of you may think that Grouped and Cross-Sell Products are similar. But there’s a slight difference. Cross-sell are those products that are complimentary of the parent/main product. But Grouped can be supplementary and similar type as well.
For example, someone is buying an Ipad, we can showcase him/her Ipad Cover and Keyboard while checkout as Cross-Sell. But in the case of group products, we can showcase Cover, Keyboard, or iPhone as well.
So in short, every Cross-Sell product can be a part of a grouped product. But all grouped products cant be displayed as cross-sell products.
However, you can display any product anywhere, whether group or cross-sell but it will not be effective. The shoppers will not be satisfied with this kind of approach.
How to Showcase Cross-sell products as WooCommerce Grouped Products
As a WooCommerce user, you know that the cross-sell products are displayed on the checkout page along with the products added to the cart. But as I have mentioned that you can also display Cross-sell products on the Single Product page. Now, I am going to show you how you can add cross-sell products as grouped with the main products.
Here’s how:
- Add Cross-sell products to a parent product.
- Start creating a custom template for the parent product.
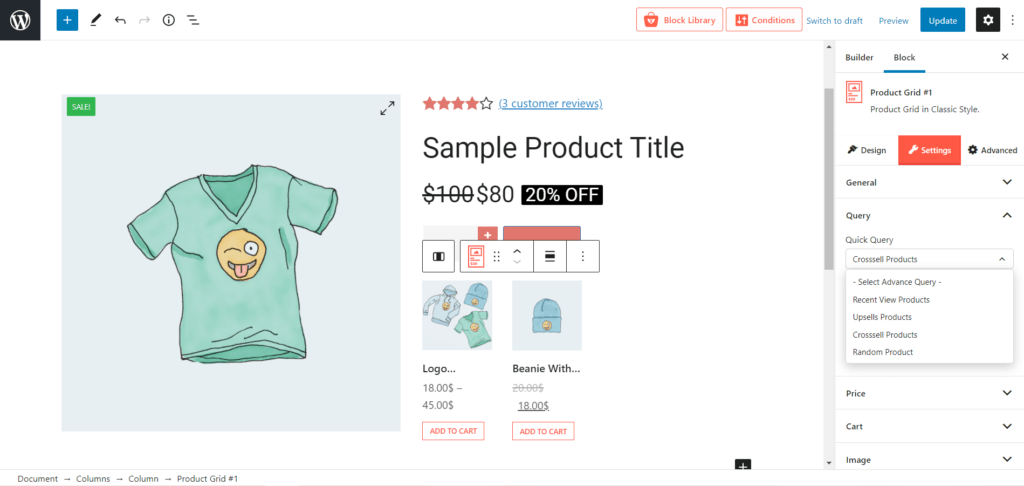
- Click on the plus icon where you want to add cross-sell products.
- Add a product listing block in the desired place.
- Sort them as cross-sell using the quick query feature of the query builder.
- Publish the custom template.

Now, you can see that the single product page is showcasing cross cell products as grouped products along with add to cart button. The shoppers can add main and cross-sell all products to the cart similar to the grouped product.
Can We Create a WooCommerce Grouped Product with Variations?
Creating WooCommerce Grouped Product with Variation refers to a grouped product with variable products.
The Answer is Yes, you can create a WooCommerce Grouped Product with variations. But the user experience will not be as good as the simple products.
The shoppers can not add the variable products to the cart directly from the grouped product page. Rather, they have to go to the variable product pages to select the desired variation and then they add the products to the cart.
However, if you still want to create WooCommerce Grouped product with variable products follows the below steps:
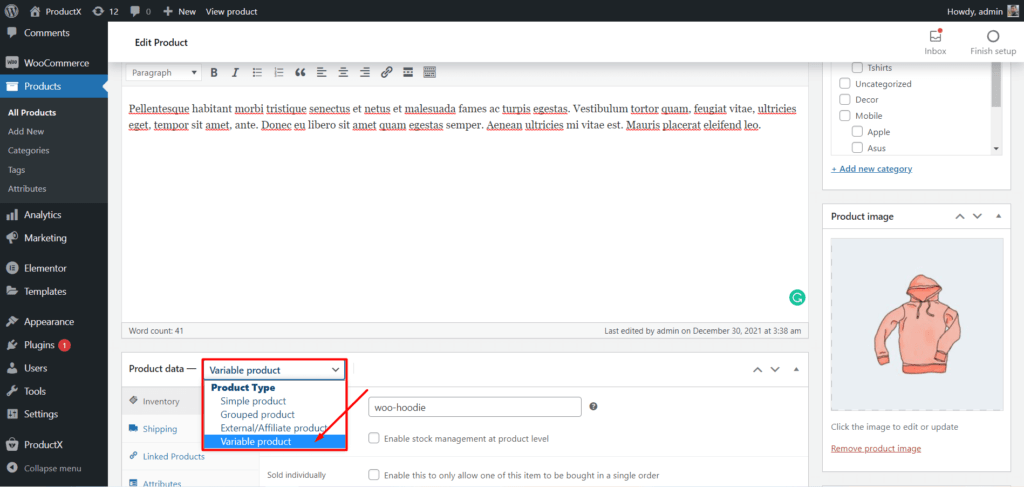
Create a variable product
As you want to add a variable product to grouped products you need to create a variable product. For that, click on the “Add New” button from the product section of your WordPress dashboard. Then change the product data from simple to variable product.

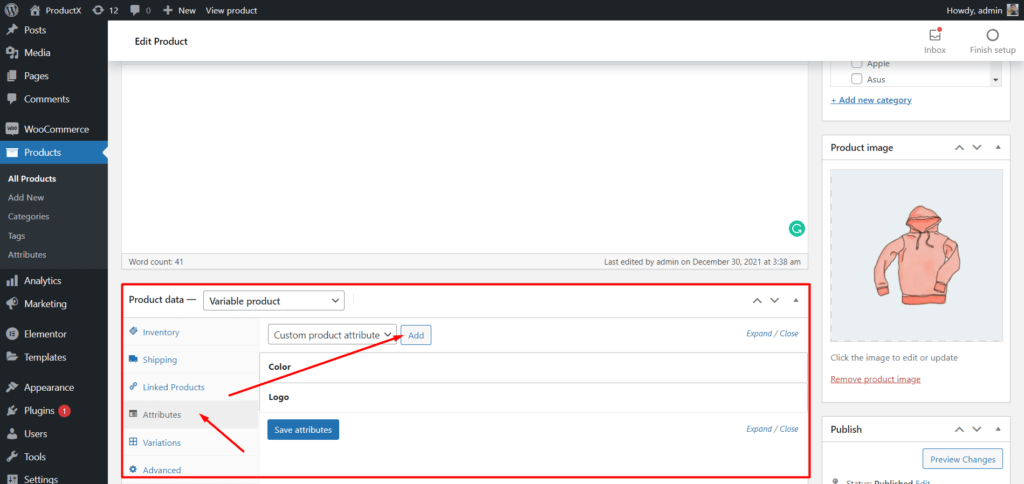
Create Attributes
After changing the product type from simple to variable you need to create an attribute. For that, you can use the premade attributes which are Color and Size. However, you can also create your custom attributes.

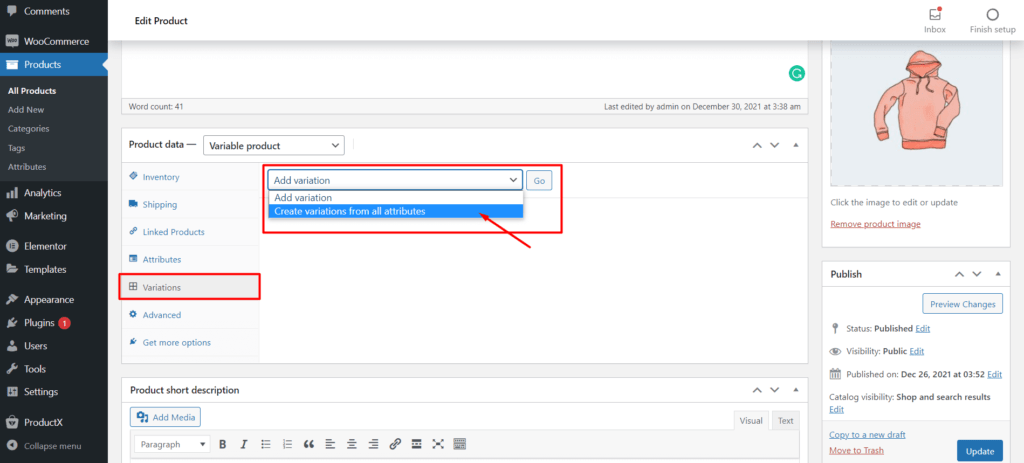
Add variations
Now, you can go to the variation option and create variations for all attributes that you have created from the attributes tab. Then you need to fill the required fields of all attributes. The fields include Image, Short Description, Price, etc.

Add Variable Product to Grouped Product
After creating the variable product go to a grouped product page or create a new one. Add the variable product to grouped product by navigating to the Linked Products tab.
How to Create WooCommerce Grouped Product with External Products
We can also create WooCommerce Grouped Products with external/affiliate products as like variable products. But shoppers can not the product from our site for an oblivious reason. However, there will be a buy link with which shoppers can visit the original store of the product. So, if any purchase happens we can earn some revenue.
First of all, you need to create an External type of product Then you can add it to the grouped product. Here’s how to create an external product:
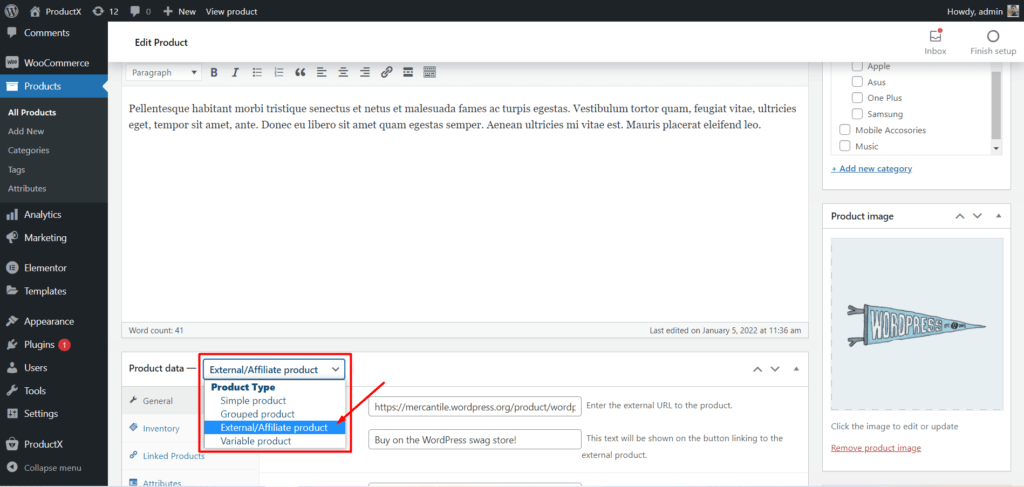
- Goto Product section and Click on Add New.
- Change the Product data from a single to External Product.

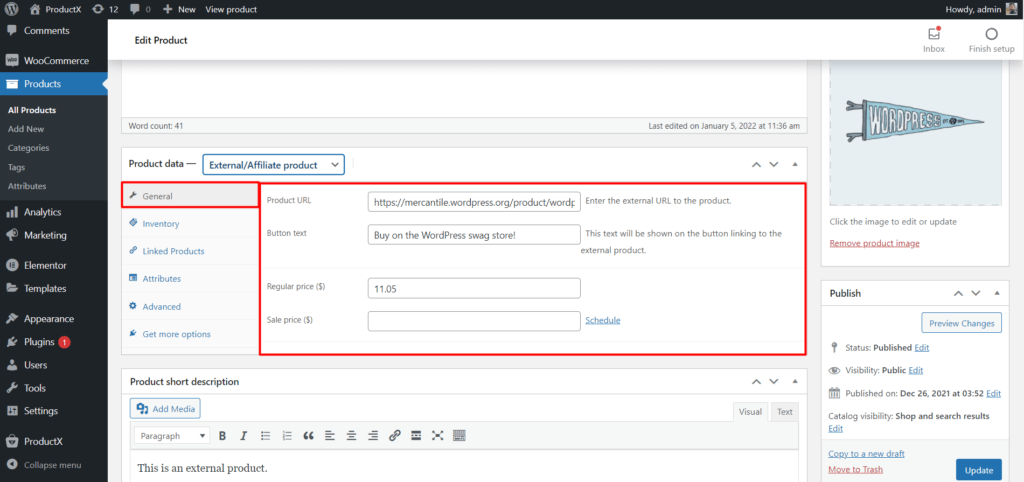
- Fill in the information of the required field which includes.
- The required fields are Product Url, Button Text, Price, and Sale Price.

After filling in all the fields you can publish the external page. Later, this product can be added to WooCommerce Grouped Product.
Why We should add WooCommerce Grouped product
If still don’t showcase any grouped product on your WooCommerce store then you must be thinking about why I should create a grouped product. Well, there are multiple reasons/benefits behind this.
Better User Experience: If you as an online store can add products as grouped instead of bundled the shoppers can decide whether they want to buy all of them or one or two of the grouped products. It increases the user experience with the flexibility of choosing products.
Increase Average Order Value: Grouping similar products is a very common strategy of online stores to increase the order value. Because if the shoppers see a similar type of products as a whole they might order multiple of all of the products instead of a single product.
Frequently Asked Questions
What is the Difference between Simple and Grouped Products?
The main difference between simple and grouped products is that in simple product types we can showcase a single product. But in the Grouped product we can display multiple products. So that the shoppers can buy any or all of the products from the grouped products.
What is the Difference Between Woocommerce grouped product vs variable?
In Grouped products, shoppers can explore and choose from multiple products to purchase all or any of them. The variable product is a single product with multiple variations for example colors and sizes.
How do I Group a variable product in WooCommerce?
Grouping variable products are the same as grouping simple products. First of all, create variable products. Then start creating a grouped product page by changing the product data from a single product to grouped product. Navigate to Linked Products and choose the variable from products in the field of Grouped Products.
Conclusion
That’s all about WooCommerce Grouped Product and all possible ways to create it. I hope now you can start creating Grouped Products for your WooCommerce store. If you still face any difficulties or have any suggestions about this blog feel free to comment below.
👉 Get ProductX Pro to unlock all conversation-focused features and skyrocket your sales!